Модуль tkinter. Урок №4 — Создание графических примитивов (рисование)
На этом уроке мы научимся использовать виджет Canvas для вывода примитивов 2d-графики.

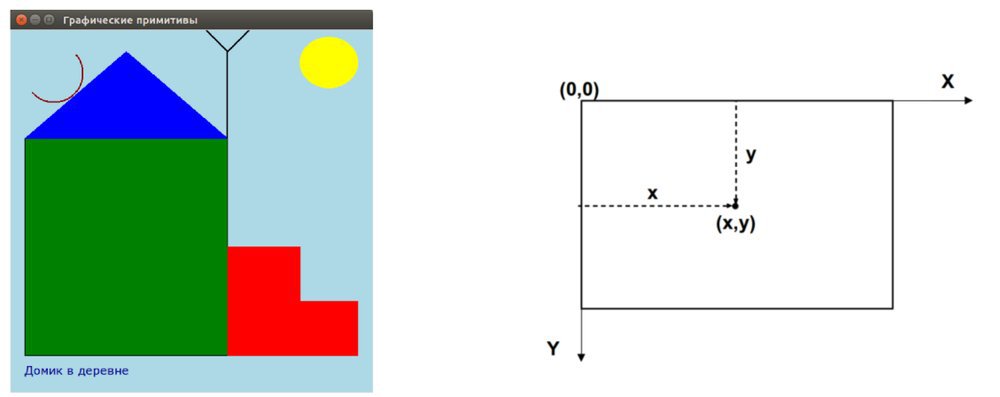
Как и в большинстве систем программирования, ось Y направлена сверху вниз, начало отсчета (0,0) — левый верхний угол.
В качестве примера построим рисунок, приведенный в начале (домик с антенной, крыльцом и солнышком).
1. Напишем пустой шаблон программы на tkinter:
from tkinter import *
root=Tk()
root.title('Графические примитивы')
# здесь будет будущий код
root.mainloop()
2. Создадим холст рисования:
canv=Canvas(root,width=500,height=500,bg="lightblue",cursor="pencil")
root - родительское окно,
width, height - ширина и высота холста,
bg - цвет фона,
cursor - тип курсора.
3. Нарисуем зеленый прямоугольник:
canv.create_rectangle(20,150,300,450,fill="green",outline="black")
20,150 - координаты Х и Y левого верхнего угла прямоугольника,
300,450 - координаты Х и Y правого нижнего угла прямоугольника,
fiil - цвет заливки,
outline - цвет линий (контура).
4. Нарисуем крышу:
Крышу создадим как многоугольник, для этого требуется задать пары координат для каждой его точки:
canv.create_polygon([20,150],[160,30],[300,150],fill="blue",outline="blue")
5. Аналогично построим крыльцо:
canv.create_polygon([300,450],[300,300],[400,300],[400,375],[480,375], [480,450],fill="red",outline="red")
6. Нарисуем солнце как эллипс:
При создании задаются координаты гипотетического прямоугольника, описывающего данный эллипс:
canv.create_oval(400,10,480,80,fill="yellow",outline="yellow")
7. Антенну для приема развлекательных передач нарисуем с помощью трех линий:
canv.create_line(300,150,300,30,width=2,fill="black") canv.create_line(300,30,270,0,width=2,fill="black") canv.create_line(300,30,330,0,width=2,fill="black")
8. На левую сторону крыши добавим приемную антенну спутникового телевидения:
Нам понадобится дуга:
canv.create_arc([20,20], [100,100],start=220,extent=180,style=ARC,outline="darkred",width=2)
В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент (CHORD) или дугу (ARC). Координаты по прежнему задают прямоугольник, в который вписана окружность, из которой «вырезают» сектор, сегмент или дугу. От опций start и extent зависит угол фигуры.
9. Добавим надпись внизу рисунка:
canv.create_text(20,470,text="Домик в деревне",font="Verdana 12", anchor="w",justify=CENTER,fill="darkblue")
Трудность здесь может возникнуть с пониманием опции anchor (якорь). По умолчанию в заданной координате располагается центр текстовой надписи. Чтобы изменить это и, например, разместить по указанной координате левую границу текста, используется якорь со значением w (от англ. west – запад).
Другие значения: n, ne, e, se, s, sw, w, nw. Если букв, задающих сторону привязки две, то вторая определяет вертикальную привязку (вверх или вниз «уйдет» текст от координаты). Свойство justify определяет лишь выравнивание текста относительно себя самого.
10. Разместим холст с рисунком с помощью любого менеджера геометрии:
В нашем случае логично разместить холст с помощью самого простого менеджера pack:
canv.pack()
Практическое задание
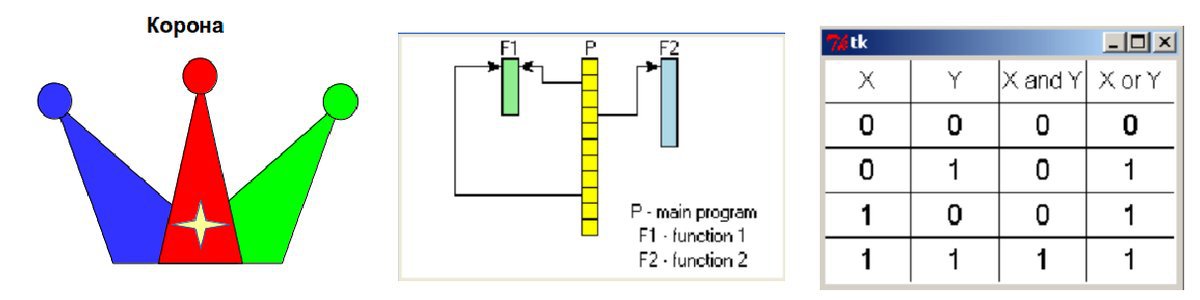
Создайте следующие изображения:

Изображения заданий взяты с презентации К.Ю. Полякова и сайта http://younglinux.info/
Подсказка: Для повторяющихся фигур (2 и 3 рисунки) удобно использовать циклы, где меняются координаты.